11.2.1. HTML instance ¶
<!DOCTYPEhtml><html><head><metacharset="utf-8">
<title>Rookie Tutorial(runoob.com)</title></head><body><h1>
My first title</h1><p>My first paragraph.</p></body></html>
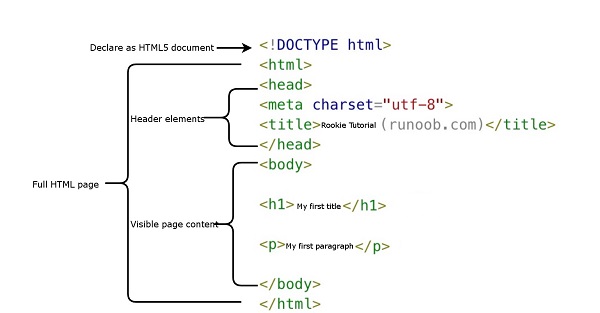
Case analysis ¶

<! DOCTYPE html > is declared as an HTML5 document
The < html > element is the root element of the HTML page
The < head > element contains the meta data of the document, such as < meta charset= “utf-8” > defines the page encoding format as utf-8.
The < title > element describes the title of the document
The < body > element contains visible page content
< H1 > element defines a supertitle
< p > element defines a paragraph
Note: use the F12 key on the keyboard to turn on debug mode on the browser page, and you can see the composition label.
What is HTML? ¶
HTML is a language used to describe web pages.
HTML refers to the hypertext markup language: Hyper Text Markup Language
HTML is not a programming language, but a markup language
Markup language is a set of markup tags
HTML uses tag tags to describe web pages
The HTML document contains HTML tags and text content
HTML documents are also called web pages
HTML tag ¶
HTML tag tags are often referred to as HTML tags.
HTML tags are keywords surrounded by angle brackets, such as < html >
HTML tags usually appear in pairs, such as < b > and < / b >
The first tag in the tag pair is the opening tag, and the second tag is the closing tag.
Start and end tags are also known as open and closed tags
< tag > content < / tag >
HTML element ¶
“HTML tag” and “HTML element” usually describe the same meaning.
Strictly speaking, however, a HTML element contains the opening and closing tags, as shown in the following example:
HTML element:
< p > this is a paragraph. < / p >
Web browser ¶
Web browsers (such as Google browser, Internet Explorer,Firefox,Safari) are used to read HTML files and display them as web pages.
Browsers do not display HTML tags directly, but they can use tags to decide how to present the contents of the HTML page to the user:

HTML web page structure ¶
Here is a visual HTML page structure:

Only the < body > area (the white part) is displayed in the browser.
HTML version ¶
Since the birth of the early days of the network, there have been many HTML versions:
Version | Release time |
|---|---|
HTML | 1991 |
HTML+ | 1993 |
HTML 2.0 | 1995 |
HTML 3.2 | 1997 |
HTML 4.01 | 1999 |
XHTML 1.0 | 2000 |
HTML5 | 2012 |
XHTML5 | 2013 |
<!DOCTYPE> statement ¶
The <! DOCTYPE > declaration helps to display the web page correctly in the browser.
There are many different files on the web, and if you can correctly declare the version of HTML, the browser will be able to display the content of the page correctly.
doctype
declarations are case-insensitive and can be done in the following ways:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
General declaration ¶
11.2.2. HTML5 ¶
<!DOCTYPE html>
11.2.3. HTML 4.01 ¶
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
11.2.4. XHTML 1.0 ¶
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Chinese coding ¶
At present, in most browsers, Chinese garbled will occur in the direct output of Chinese, so we need to declare the character as UTF-8 or GBK in the header.
11.2.5. HTML instance ¶
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>TITLE</title></head><body><h1>My first title</h1><p>My first paragraph.</p></body></html>