
Badges (Badges) are mainly used to highlight new or unread items. To use a badge, just set the Badges of all color types are listed below: Use The following example embeds a badge into a button:
.badge
class plus a color class with a specified meaning, such as
.bg-secondary
) add to
<span>
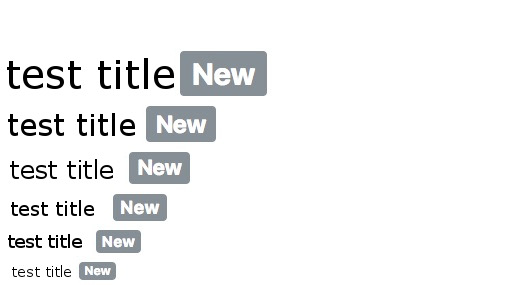
on the element. Badges can vary according to the size of the parent element: 7.13.1. Example ¶
<h1>test title <span class="badge bg-secondary">New</span></h1>
<h2>test title <span class="badge bg-secondary">New</span></h2>
<h3>test title <span class="badge bg-secondary">New</span></h3>
<h4>test title <span class="badge bg-secondary">New</span></h4>
<h5>test title <span class="badge bg-secondary">New</span></h5>
<h6>test title <span class="badge bg-secondary">New</span></h6>
Badges of various color types ¶
7.13.2. Example ¶
<span class="badge bg-primary">main</span>
<span class="badge bg-secondary">secondary</span>
<span class="badge bg-success">success</span>
<span class="badge bg-danger">dangerous</span>
<span class="badge bg-warning">warn</span>
<span class="badge bg-info">information</span>
<span class="badge bg-light">light colour</span>
<span class="badge bg-dark">deep colour</span>
Pill shape badge ¶
.rounded-pill
class to set the pill shape badge: 7.13.3. Example ¶
<span class="badge rounded-pill bg-default">default</span>
<span class="badge rounded-pill bg-primary">main</span>
<span class="badge rounded-pill bg-success">success</span>
<span class="badge rounded-pill bg-info">information</span>
<span class="badge rounded-pill bg-warning">warn</span>
<span class="badge rounded-pill bg-danger">dangerous</span>
Insert the badge into the element ¶
7.13.4. Example ¶
<button type="button" class="btn btn-primary">
Messages <span class="badge bg-light">4</span>
</button>