CSS reference manual Change the spacing between words so that each line is aligned: Tip: Adobe’s “Kenten Generic OpenType Font” is a font suitable for key tags, and it is specially designed for key tags. Default value: None Inheritance: Yes Version: CSS3 JavaScript syntax: Object.style.textEmphasis= “filled blue” Value Description Text-emphasis-style Apply accent tags to the text of the element. Text-emphasis-color Defines the foreground color of the accent tag. 8.2.1. Example ¶
p
{
text-emphasis: filled red;
-webkit-text-emphasis: filled red;
}
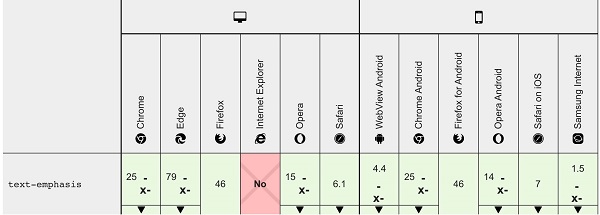
Browser support ¶

Definition and usage ¶
text-emphasis
property is an abbreviated property that is used to set in a declaration
text-emphasis-style
and
text-emphasis-color
.Grammar ¶
text-emphasis: text-emphasis-style text-emphasis-color;