HTML layout
Page layout is very important to improve the appearance of a website.
Please design your web page layout carefully.
Website layout
Most websites put content in multiple columns (like magazines or newspapers).
Most websites can be used <div> or <table> elements to create multiple columns. CSS is used to locate elements or to create backgrounds and colorful appearances for pages.
Although we can use HTML table tags to design a beautiful layout, but table tags are tables that are not recommended as a cloth tool, not a layout tool.
HTML layout-use < div > elements
div elements are used for grouping HTML the block-level element of the element.
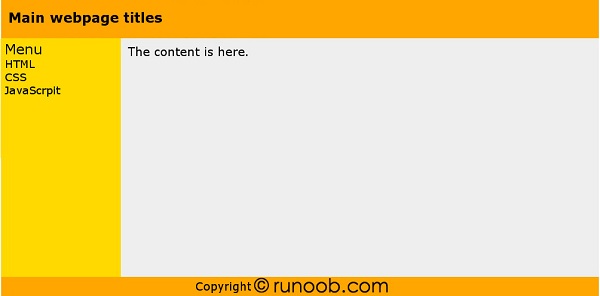
The following example uses five div elements to create a multi-column layout:
Example
<!DOCTYPEhtml><html><head> <meta charset="utf-8"> <title>
Rookie Tutorial(runoob.com)</title> </head><body><divid="container"style="
width:500px"><divid="header"style="background-color:#FFA500;">
<h1style="margin-bottom:0;">Main webpage titles</h1></div><divid="menu"style="
background-color:#FFD700;height:200px;width:100px;float:left;"><b>
menu</b><br>HTML<br>CSS<br>JavaScript</div><divid="content"style="
background-color:#EEEEEE;height:200px;width:400px;float:left;">
The content is here</div><divid="footer"style="background-color:#FFA500;clear:
both;text-align:center;">copyright
© runoob.com</div></div></body></html>
Above. HTML the code produces the following results:
HTML layout-working with tables
Use HTML <table> tags are an easy way to create a layout.
Most sites can use the <div> or <table> elements to create multiple columns. CSS is used to locate elements or to create backgrounds and colorful appearances for pages.
Even though you can use HTML tables to create beautiful layouts, the purpose of designing tables is to render tabular data tables, not layout tools!
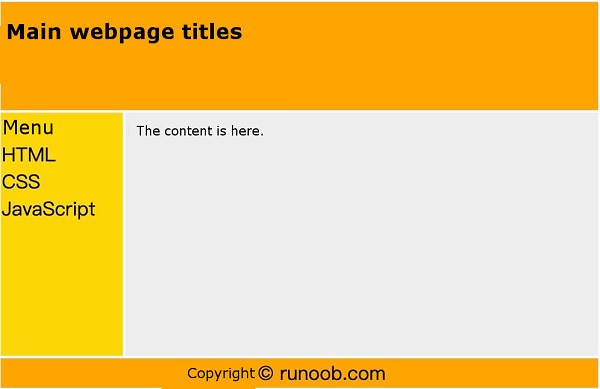
The following example uses a table with three rows and two columns-the first and last rows use the colspan property to span two columns:
Example
<!DOCTYPEhtml><html><head> <meta charset="utf-8"> <title>Rookie Tutorial(runoob.com)
</title> </head><body><tablewidth="500"border="0"><tr><tdcolspan="2"
style="background-color:#FFA500;"><h1>Main webpage titles</h1></td></tr><tr>
<tdstyle="background-color:#FFD700;width:100px;"><b>menu</b><br>HTML
<br>CSS<br>JavaScript</td><tdstyle="background-color:#eeeeee;height:
200px;width:400px;">The content is here</td></tr><tr><tdcolspan="2"style="
background-color:#FFA500;text-align:center;">copyright
© runoob.com</td></tr></table></body></html>
The above HTML code produces the following results:
HTML layout-useful tips
Tip: the biggest benefit of using CSS is that the site is easier to maintain if you store the CSS code in an external stylesheet. By editing a single file, you can change the layout of all pages. To learn more about CSS, please visit our CSS tutorial.
Tip: since creating advanced layouts is time-consuming, using templates is a quick option. Many free site templates can be found through search engines (you can use these pre-built site layouts and optimize them).
HTML layout label
Label |
Description |
|---|---|
< div > |
Define document blocks, block level |
< span > |
Define span to combine inline elements in a document. |