8.10.1. CSS3 conversion ¶
CSS3 transformations can move, scale, rotate, lengthen, or stretch elements.
8.10.2. How does it work? ¶
The effect of the transformation is to change the shape, size and position of an element.
You can use 2D or 3D transformations to transform your elements.
Move your mouse over the following elements to see the conversion effects of2D and 3D:
2D conversion
3D conversion
8.10.3. Browser support ¶
The number in the table represents the first browser version number that supports the property.
The number immediately before-webkit-,-ms- or-moz- is the first browser version number that supports the prefix attribute.
Attribute | |||||
|---|---|---|---|---|---|
Transform | 36 | 10 | 16 | 3.2-webkit- | 23 |
4.0-webkit- | 9.0-ms- | 3.5 -moz- | 15.0-webkit- | ||
12.1 | |||||
10.5-o- | |||||
Transform-origin | 36 | 10 | 16 | 3.2-webkit- | 23 |
(two-value syntax) | 4.0-webkit- | 9.0-ms- | 3.5 -moz- | 15.0-webkit- | |
12.1 | |||||
10.5-o- |
Internet Explorer 10, Firefox, and Opera support the transform attribute.
Chrome and Safari require a prefix-webkit- version.
Note: Internet Explorer 9 requires a prefix-ms- version.
8.10.4. 2D conversion ¶
In this chapter you will learn about 2D transformation methods:
translate()rotate()scale()skew()matrix()
You will learn about 3D conversion in the next chapter.
Example
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
8.10.5.
translate()
method ¶

translate()
method to move from the current element position based on the parameters given by the left (X axis) and top (Y axis) positions.
Example
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
translate
the value (50pxmeary 100px) moves 50 pixels from the left element and 100 pixels from the top.
8.10.6.
rotate()
method ¶

rotate()
method, an element that rotates clockwise in a given degree. Negative values are allowed so that the element rotates counterclockwise.
Example
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
rotate
value (30deg) element rotates 30 degrees clockwise.
8.10.7. Scale () method ¶

scale()
method, the size that the element increases or decreases dependson the parameters of the width (X axis) and height (Y axis):
Example
-ms-transform:scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* Standard Grammar */
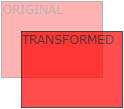
Scale (2) the transition width is 2 times its original size and its height is 3 times its original size.
8.10.8.
skew()
method ¶
Grammar ¶
transform:skew(<angle> [,<angle>]);
Contains two parameter values that represent the angle of tilt on the X and Y axes, respectively. If the second parameter is empty, the default is 0, and a negative parameter indicates a tilt in the opposite direction.
skewX(<angle>);indicates that it is tilted only in the X axis (horizontal direction).skewY(<angle>);indicates that it is tilted only in the Y axis (verticaldirection).
Example
div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
skew(30deg,20deg)
the element tilts 20 degrees and 30 degrees on the X and Y axes.
8.10.9.
matrix()
method ¶

matrix()
method and 2D transformation method are merged into one.
matrix
the method has six parameters, including rotation, scaling, moving (translation), and tilting functions.
Example
Utilization
matrix()
method rotate the div element 30 °
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
8.10.10. New conversion attribute ¶
All the transformation attributes are listed below:
Property | Description | CSS |
|---|---|---|
Transform | Elements suitable for 2D or 3D conversion | 3 |
Transform-origin | Allows you to change the location of the converted element | 3 |
2D conversion method ¶
Function | Description |
|---|---|
Matrix (npendium, npendium, pyrrine, n) | Define a 2D transformation, using a matrix of six values. |
Translate (XBI y) | Define a 2D transformation to move elements along the X and Y axes. |
TranslateX (n) | Define a 2D transformation to move elements along the X axis. |
TranslateY (n) | Define a 2D transformation to move the element along the Y axis. |
Scale (XBI y) | Define a 2D scaling transformation to change the width and height of the element. |
ScaleX (n) | Define a 2D scaling transformation to change the width of the element. |
ScaleY (n) | Define a 2D scaling transformation to change the height of the element. |
Rotate (angle) | Define 2D rotation and specify the angle in the parameters. |
Skew (xripangle.ymurangle) | Defines a 2D tilt transformation along the X and Y axes. |
SkewX (angle) | Define a 2D tilt transformation along the X axis. |
SkewY (angle) | Defines a 2D tilt transformation along the Y axis. |