Most of the underlying list groups are unordered.

To create a list group, you can use the By adding To create a linked list item, you can replace Use We can put The color of list items can be set through the following columns:
<ul>
add on the element
.list-group
class, in
<li>
add on the element
.list-group-item
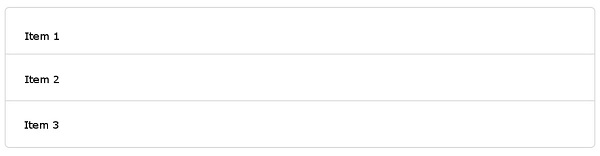
class: 7.17.1. Example ¶
<ul class="list-group">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
List items for active statu ¶
.active
class to set the list items for the active state 7.17.2. Example ¶
<ul class="list-group">
<li class="list-group-item active">Activate list items</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
Disabled list items ¶
.disabled
class is used to set disabled list items: 7.17.3. Example ¶
<ul class="list-group">
<li class="list-group-item disabled">Disabled items</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
Link list item ¶
<ul>
with
<div>
,
<a>
with
<li>
.If you want the mouse hover to display a gray background, add the
.list-group-item-action
: 7.17.4. Example ¶
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Item 1</a>
<a href="#" class="list-group-item list-group-item-action">Item 2</a>
<a href="#" class="list-group-item list-group-item-action">Item 3</a>
</div>
Remove the list border ¶
.list-group-flush
class to remove the borders and fillets of the list 7.17.5. Example ¶
<ul class="list-group list-group-flush">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
<li class="list-group-item">Item 4</li>
</ul>
Horizontal list group ¶
.list-group-horizontal
class to the
.list-group
class to create a horizontal list group: 7.17.6. Example ¶
<ul class="list-group list-group-horizontal">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
<li class="list-group-item">Item 4</li>
</ul>
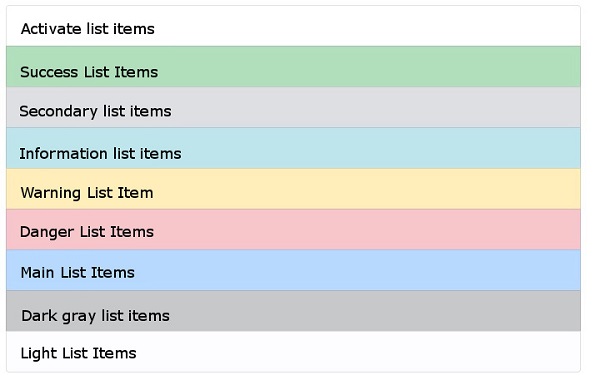
Multiple color list items ¶

.list-group-item-success
,
list-group-item-
secondary
,
list-group-item-info
,
list-group-item-warning
,
.list-
group-item-danger
,
list-group-item-dark
and
list-group-item-light
: 7.17.7. Example ¶
<ul class="list-group">
<li class="list-group-item list-group-item-success">Success List Items</li>
<li class="list-group-item list-group-item-secondary">Secondary list items</li>
<li class="list-group-item list-group-item-info">Information list items</li>
<li class="list-group-item list-group-item-warning">Warning List Item</li>
<li class="list-group-item list-group-item-danger">Danger List Items</li>
<li class="list-group-item list-group-item-primary">Main List Items</li>
<li class="list-group-item list-group-item-dark">Dark gray list items</li>
<li class="list-group-item list-group-item-light">Light List Items</li>
</ul>
Linked multi-color list items ¶
7.17.8. Example ¶
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Activate list items</a>
<a href="#" class="list-group-item list-group-item-success">Success List Items</a>
<a href="#" class="list-group-item list-group-item-secondary">Secondary list items</a>
<a href="#" class="list-group-item list-group-item-info">Information list items</a>
<a href="#" class="list-group-item list-group-item-warning">Warning List Item</a>
<a href="#" class="list-group-item list-group-item-danger">Danger List Items</a>
<a href="#" class="list-group-item list-group-item-primary">Main List Items</a>
<a href="#" class="list-group-item list-group-item-dark">Dark gray list items</a>
<a href="#" class="list-group-item list-group-item-light">Light List Items</a>
</div>
List group case ¶
7.17.9. Example ¶