Semantic = meaning
Semantic element = meaningful element A semantic element can clearly describe its meaning to browsers and developers. Examples of no semantic elements: Semantic element instance: Internet Explorer 9 supports semantic elements, Firefox, Chrome, Safari, and Opera. Note: this element is not supported in Internet Explorer 8 and earlier. But a compatible solution is provided at the bottom of the article. Many existing websites contain the following HTML code: < div id= “nav” >, < div class= “header” >, or < div id= “footer” > to indicate the navigation link, header, and tail. HTML5 provides new semantic elements to identify different parts of a Web page: According to the W3C HTML5 documentation: Forum post Blog post News story Comment On the page, you can use multiple The following example defines the head of the article: The above elements are all block elements (except for < figcaption >). In order for these blocks and elements to take effect in all versions of the browser, you need to set the properties in the stylesheet file (the following style code allows older browsers to support the block-level elements described in this chapter): IE8 and earlier versions of IE cannot render CSS effects in these elements, so you cannot use them 解决办法: 你可以使用HTML5 Shiv Javascript脚本来解决IE的兼容问题。 HTML5 Shiv下载地址: https://cdn.static.runoob.com/libs/html5shiv/3.7/html5shiv.min.js After downloading, put the following code into the web page: The above code will be loaded when the browser is smaller than the IE9 version 11.43.1. What are semantic elements? ¶
<div>
and
<span>
-there is no need to consider the content.
<form>
,
<table>
, and
<img>
-Clearly defined its content. 11.43.2. Browser support ¶
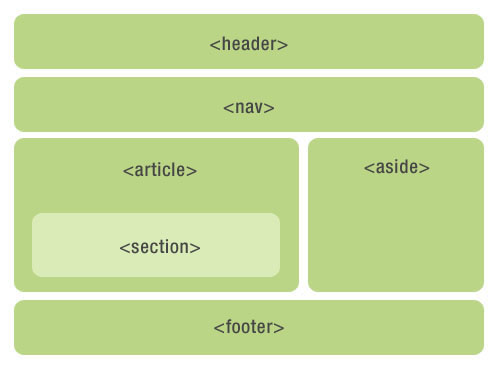
11.43.3. New semantic elements in HTML5 ¶
<header>
<nav>
<section>
<article>
<aside>
<figcaption>
<figure>
<footer>

11.43.4. HTML5 < section > element ¶
<section>
tags define sections (section, sections) in the document. Such as chapters, headers, footers, or other parts of the document.
section
contains a set of content and its title.Example ¶
<section><h1>WWF</h1><p>The World Wide Fund for Nature (WWF)
is....</p></section>
11.43.5. HTML5 < article > element ¶
<article>
tags define independent content. .
<article>
examples of element usage:Example ¶
<article><h1>Internet Explorer 9</h1><p>Windows Internet Explorer
9(Abbreviated as IE9 )Released on March 14, 2011 at 21:00.</p></article>
11.43.7. HTML5
<aside>
element ¶
<aside>
tags define content outside the main area of the page (such as a sidebar).
aside
the content of the tag should be related to the content of the main area.Example ¶
<p>My family and I visited The Epcot center this
summer.</p><aside><h4>Epcot Center</h4><p>The Epcot Center is a theme
park in Disney World, Florida.</p></aside>
11.43.8. HTML5
<header>
element ¶
<header>
element describes the header area of the document
<header>
elements are mainly used to define the presentation area of the content.
<header>
element。Example ¶
<article><header><h1>Internet Explorer
9</h1><p><timepubdatedatetime="2011-03-15"></time></p></header><p>Windows
Internet Explorer 9(Abbreviated as IE9
)It was released on March 14, 2011 at 21:00</p></article>
11.43.10. HTML5 < figure > and < figcaption > elements ¶
<figure>
tags specify independent streaming content (images, diagrams, photos, codes, and so on).
<figure>
the content of the element should be related to the main content, but if deleted, it should not affect the document flow.
<figcaption>
label definition
<figure>
the title of the element.
<figcaption>
the element should be placed in the first or last child of the “figure” element.Example ¶
<figure><imgloading="lazy"src="img_pulpit.jpg"alt="The Pulpit
Rock"width="304"height="228"><figcaption>Fig1. - The Pulpit Pock,
Norway.</figcaption></figure>
11.43.11. Can we start using these semantic elements? ¶
header, section, footer, aside, nav, article, figure
{
display: block;
}
Problems in Internet Explorer 8 and earlier IE versions ¶
<header>
,
<section>
,
<footer>
,
<aside>
,
<nav>
,
<article>
,
<figure>
, or other HTML5 elements<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
html5shiv.js
documents. You have to put it in the
<head>
rlement, because the IE browser needs to render these new HTML5 elements after the header is loaded




