Bootstrap5 drop-down menu
The drop-down menu can be either a single-choice drop-down menu or a multi-choice drop-down menu.
Select the drop-down menu:

Select multiple drop-down menus:

Drop-down menu in Bootstrap5 <select> element can be used .form-select class to render:
Example
<select class="form-select">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
The drop-down menu passes through .form-select-lg or .form-select-sm class to modify the size:
Example
<select class="form-select form-select-lg">
<select class="form-select">
<select class="form-select form-select-sm">
The effect is as follows:

disabled property to prevent the drop-down menu from being selected:
Example
<select class="form-select" disabled>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
Data list
Bootstrap can also be accessed through datalist labeled as <input> element settings drop-down menu:
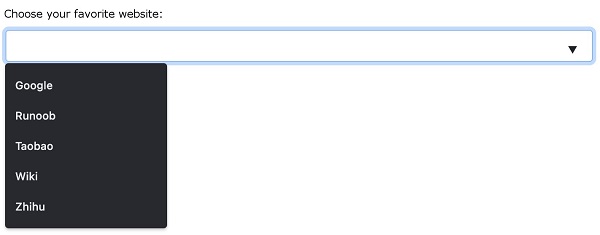
The following example selects a website from the list:
Example
<label for="browser" class="form-label">Choose your favorite website:</label>
<input class="form-control" list="sites" name="site" id="site">
<datalist id="sites">
<option value="Google">
<option value="Runoob">
<option value="Taobao">
<option value="Wiki">
<option value="Zhihu">
</datalist>
The effect is as follows: