Bootstrap5 form floating label
By default, the tag content is generally displayed in the input at the top of the input box:

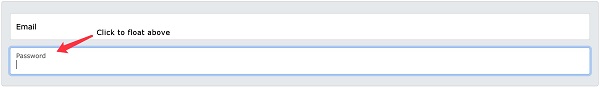
Using floating tags, you can use the input insert a label in the input box and click input float them to the top when you enter the boxes

Bootstrap instance
<div class="form-floating mb-3 mt-3">
<input type="text" class="form-control" id="email" placeholder="Enter email" name="email">
<label for="email">Email</label>
</div>
<div class="form-floating mt-3 mb-3">
<input type="text" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
<label for="pwd">Password</label>
</div>
Note: <label> the element must be in the <input> element, and each <input> elements are needed placeholder property.
Text box
Text box textarea you can also have a floating effect:
Bootstrap instance
<div class="form-floating">
<textarea class="form-control" id="comment" name="text" placeholder="Comment goes here"></textarea>
<label for="comment">Comments</label>
</div>
Selection box
We can use a floating tag on the selection menu, which will always be displayed in the upper-left corner of the selection menu and will not have aclick-and-float effect:
Bootstrap instance
<div class="form-floating">
<select class="form-select" id="sel1" name="sellist">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<label for="sel1" class="form-label">Select list (select one):</label>
</div>