In this section we will discuss the life cycle of React components.
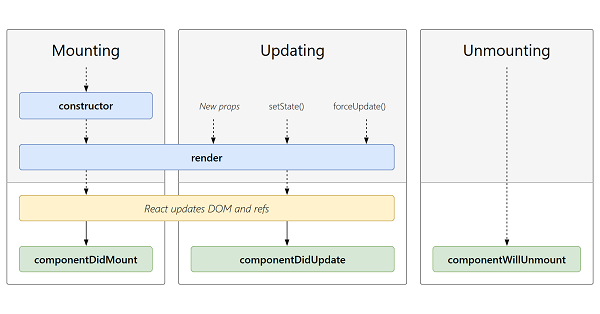
The lifecycle of a component can be divided into three states:
Mounting(mount): real DOM has been insertedUpdating(updated): being re-renderedUnmounting(uninstall): real DOM has been removed
When a component instance is created and inserted into the DOM, its lifecycle call order is as follows: For a detailed description of these methods, please refer to Official documents . Whenever the component’s When the component’s For a detailed description of these methods, please refer to Official documents . The following methods are called when the component is removed from the DOM: For a detailed description of these methods, please refer to Official documents . The following is an example of the current time, updated every second: The following example is found in the The following instances initialize the 
3.12.1. Mounting ¶
constructor()
: Its constructor is called before the React component is mounted
getDerivedStateFromProps()
: After calling the
render
method is called before and will be called during the initial mount and subsequent updates.
render()
:The render () method is
class
only method that must beimplemented in the component.
componentDidMount()
: Called immediately after the component is mounted (inserted into the DOM tree).
render()
: The method is
class
only method that must be implemented in the component, other methods can be implemented according to their own needs. 3.12.2. Update ¶
state
or
props
, when a change occurs, the component is updated.
props
or
state
an update is triggered when a change occurs. The order of lifecycle calls for component updates is as follows:
getDerivedStateFromProps()
after calling the
render
method is called before and will be called during the initial mount and subsequent updates. According to
shouldComponentUpdate()
to determine whether the output of the React component is affected by the current state or props change
shouldComponentUpdate()
: When props or state changes
shouldComponentUpdate()
will be called before the rendering is executed.
render()
: The render () method is the only method that must be implemented in a class component.
getSnapshotBeforeUpdate()
: Called before the last rendered output (submitted to the DOM node).
componentDidUpdate()
: Will be called immediately after the update
render()
: Method is the only method that must be implemented in class components, and other methods can be implemented according to their own needs. 3.12.3. Unloading ¶
componentWillUnmount()
: Called directly before the component is unloaded and destroyed 3.12.4. Example ¶
Example ¶
classClockextendsReact.Component{constructor(props){super(props);this.state=
{date:newDate()};}componentDidMount(){this.timerID=setInterval(()=>this.tick(),1000);}
componentWillUnmount(){clearInterval(this.timerID);}tick(){this.setState
({date:newDate()});}render(){return(<div>
<h1>Hello,Runoob!</h1>
<h2>The current time is:{this.state.date.toLocaleTimeString()}.</h2>
</div>);}}ReactDOM.render(<Clock/>,document.getElementById('root'));
Hello
after the component is loaded, through the
componentDidMount
method to set a timer, reset the transparency of the component every 100 milliseconds, and re-render:React instance ¶
classHelloextendsReact.Component{constructor(props){super(props);this.state=
{opacity:1.0};}componentDidMount(){this.timer=setInterval(function()
{varopacity=this.state.opacity;opacity-=.05;if(opacity<0.1){opacity=1.0;}
this.setState({opacity:opacity});}.bind(this),100);}render(){return
(<divstyle={{opacity:this.state.opacity}}>Hello{this.props.name}</div>);}}
ReactDOM.render(<Helloname="world"/>,document.body);
state
and
setNewnumber
for updating the
state
. All lifecycles are in the
Content
component.React instance ¶
classButtonextendsReact.Component{constructor(props){super(props);this.state={data:0};this.setNewNumber=this.setNewNumber.bind(this);}setNewNumber(){this.setState({data:this.state.data+1})}render(){return(<div>
<buttononClick={this.setNewNumber}>INCREMENT</button>
<ContentmyNumber={this.state.data}></Content>
</div>);}}classContentextendsReact.Component{componentWillMount(){console.log('Component
WILL MOUNT!')}componentDidMount(){console.log('Component DID
MOUNT!')}componentWillReceiveProps(newProps){console.log('Component WILL
RECEIVE
PROPS!')}shouldComponentUpdate(newProps,newState){returntrue;}componentWillUpdate(nextProps,nextState){console.log('Component
WILL
UPDATE!');}componentDidUpdate(prevProps,prevState){console.log('Component
DID UPDATE!')}componentWillUnmount(){console.log('Component WILL
UNMOUNT!')}render(){return(<div> <h3>{this.props.myNumber}</h3>
</div>);}}ReactDOM.render(<div> <Button/>
</div>,document.getElementById('example'));