Angular2 is an open source JavaScript library maintained by Google to assistsingle-page applications.
Angular2 is an upgraded version of Angular 1.x, which has a significant improvement in performance and can well support Web development components.
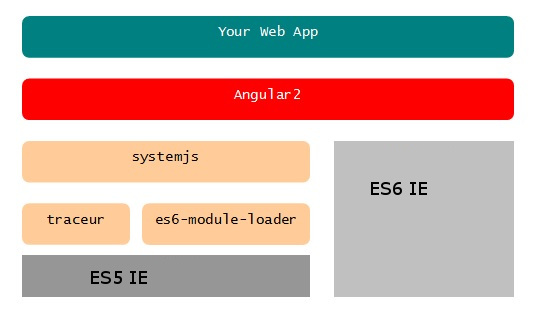
Angular2, which was released in September 2016, is based on ES6. Before taking this tutorial, you need to have a basic front-end foundation: HTML, CSS, JavaScript. You also need to know about NPM and TypeScript. Introduction to the use of NPM. TypeScript getting started tutorial The difference between Angular2.x and Angular1.x is similar to that between Java and JavaScript or between Lei Feng and Leifeng Pagoda, so you need to be prepared to relearn a language when learning Angular2.x. Since various environments (browsers or Node) currently do not support ES6 code, you need some As you can see from the figure above, the following module loaders are required under the Es5 browser: Angular official website: https://angular.io/ Angular official document: https://angular.io/docs/ts/latest/quickstart.html Angular Chinese document: https://angular.cn/docs Angular Github: https://github.com/angular/angular 1.1.1. The basic knowledge needed to learn this tutorial ¶
1.1.2. The difference between Angular2.x and Angular1.x ¶
1.1.3. Operating conditions! ¶
shim
and
polyfill
(required by IE) so that thecode written by ES6 can be converted into ES5 form and run normally in the browser.
systemjs
-general module loader, which supports JS module loading in various formats such as AMD, CommonJS, ES6, etc.
es6-module-loader
-ES6 module loader
systemjs
the module is automatically loaded.
traceur
-ES6 transcoder to convert ES6 code into ES5 code supported by the current browser
systemjs
the module is automatically loaded. 1.1.4. Related reference documentation ¶