until
statement when a given condition is
false
statement or group of statements is executed repeatedly.
The syntax format is as follows: Here, In the chart Variables in the program Execute the above program, and the output is as follows:
until
can be translated as “unless”. 5.20.1. Grammar #
until(condition)
{
statement(s);
}
statement(s)
can be a single statement or a block of code madeup of several statements.
condition
can be any expression when the condition is
false
loop is executed when the. When the condition is
true
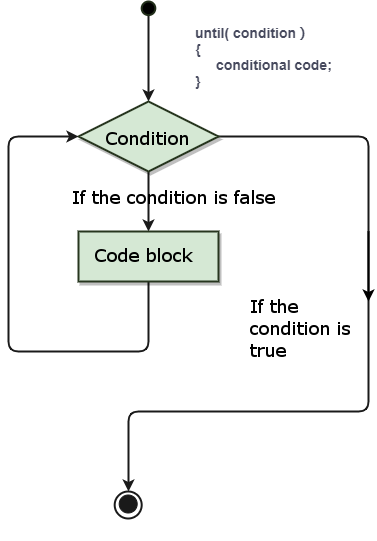
program flow continues with the next statement that follows the loop. 5.20.2. Flow chart #

until
key point of a loop is that the loop may not be executed at all. When the condition is
true
skips the loop body and directly executes the following
while
next statement of the loop.Example #
#!/usr/bin/perl$a=5;# execute until circulateuntil($a>10){printf"a's value is
:$a\\n";$a=$a+1;}
$a
execute the loop body less than 10:00, in the variable
$a
greater than 10:00, exit the loop.The value of a is: 5
The value of a is: 6
The value of a is: 7
The value of a is: 8
The value of a is: 9
The value of a is: 10