In this section, we introduce the applications on Vue forms.
We can use
v-model
instructions in the form
<input>
、
<textarea>
and
<select>
creates a two-way data binding on elements such as.

The
v-model
correct method is automatically selected to update the element based on the control type.
v-model
all form elements are ignored
value
、
checked
、
selected
property, using the
data
initial value is declared in the
v-model
internally use different attributes for different input elementsand throw different events:
textandtextareaelement usagevalueproperties andinputeventcheckboxandradiousecheckedproperties andchangeeventselectfield willvalueas an attribute and set thechangeas an event.
2.15.1. Input box ¶
The example demonstrates the
input
and
textarea
element used in the
v-model
implement two-way data binding:
<divid="app"><p>input
element:</p><inputv-model="message"placeholder="Edit Me……"><p>input
The form message is: {{ message }}</p><p>textarea
element:</p><textareav-model="message2"placeholder="Multiple line text input……"></textarea><p>textarea
The form message is:</p><pstyle="white-space: pre">{{ message2
}}</p></div><script>const app = { data() { return { message: '',
message2: 'Rookie Tutorial\r\nhttps://www.runoob.com' } } }
Vue.createApp(app).mount('#app')</script>
In the text area
textarea
interpolation does not work and needs to be used
v-model
instead of:
<!-- error -->
<textarea>{{ text }}</textarea>
<!-- correct -->
<textarea v-model="text"></textarea>
Check box ¶
If the check box is a logical value, if there are more than one, bind to thesame array:
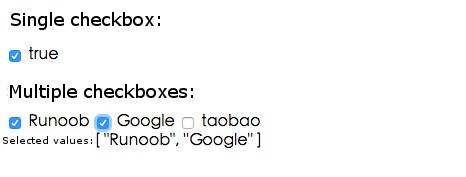
2.15.2. Check box ¶
The two-way data binding of check boxes is demonstrated in the following example:
<divid="app"><p>Single checkbox:</p><inputtype="checkbox"id="checkbox"v-model="checked"><labelfor="checkbox">{{
checked
}}</label><p>Single checkbox:</p><inputtype="checkbox"id="runoob"value="Runoob"v-model="checkedNames">
<labelfor="runoob">Runoob</label><inputtype="checkbox"id="google"value="Google"v-model="checkedNames">
<labelfor="google">Google</label><inputtype="checkbox"id="taobao"value="Taobao"v-model="checkedNames">
<labelfor="taobao">taobao</label><br><span>The selected value is:
{{ checkedNames }}</span></div><script>const app = { data() { return {
checked : false, checkedNames: [] } } }
Vue.createApp(app).mount('#app')</script>
The effect of checking the check box in the instance is as follows: